Advanced
Training Institute in Social Psychology: Conducting Research via the WWW
Session on
WEXTOR
Ulf-Dietrich
Reips, University of Zürich
- This document is also at
http://www.genpsy.unizh.ch/forschungUR/ati/instructions.html (spares you from
typing of URLs) -
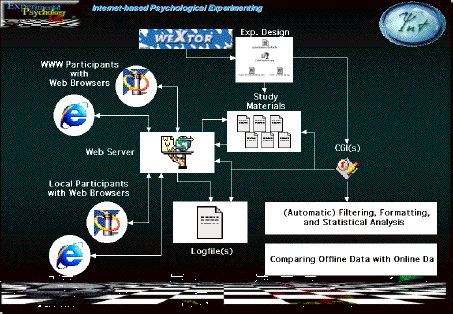
Schematic description of a Web experiment:

Exercise 1 in Lesson 1: Designing your Web experiments using WEXTOR, the interactive (Web) experiment generator.
- Prepare your experimental design (your own one, an example from a previous lesson, or follow the example in Reips and Neuhaus (2002) redesigning the Web experiment by Frick, Bächtiger, & Reips (2001) published in Dimensions of Internet Science, as in the example below).
- Write down factors and levels, e. g.
I. Incentive information (yes/no)
II. Place of personal information questions (beginning/end)
III. Social desirability evoking context / order of target questions (TVàCO/COàTV)
IV. Language (English/German).
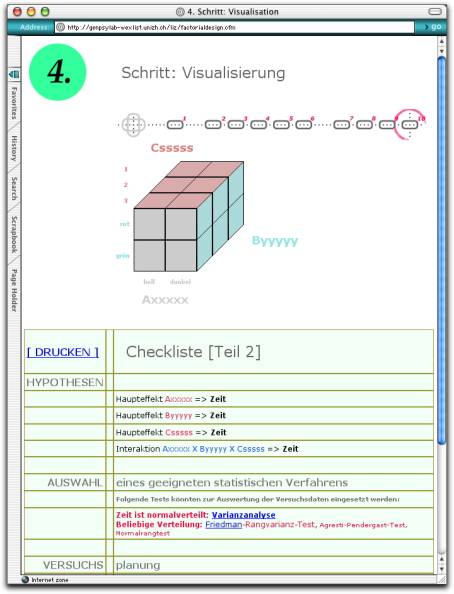
To get an impression of how many experimental conditions your design will include, you might want to use a visualization tool that is to implemented in the Swiss Virtual Campus at http://genpsylab-wexlist.unizh.ch/methodenkurs/

(This tool is in German, but it is quite self-explanatory, and it will be available in English soon)
- Identify types of factors (within, between, quasi/natural), e.g. I-III between-subjects, IV quasi-experimental
- Think about the procedure: how many Web pages will you need in one condition. Consider using the warm-up technique (Reips, 1997, 2000).
- Open the ATI version of WEXTOR using a Web browser: http://www.genpsy.unizh.ch/forschungUR/ati/wextor/index.html (regular version at http://www.genpsylab.unizh.ch/wextor/index.html).

- The WEXTOR logo survey has ended.
- Read the introductory pages
- Warning: WEXTOR is in "beta" stage: It will sometimes crash out of the blue, and it is very sensitive to some user behaviors (for example, do NOT resize your browser window while using WEXTOR or you might loose your previous entries!). If you encounter a serious error, it might be best to restart using a different Web browser. Please report errors using the "bug" form at the WEXTOR Web site. If you would like to learn how the use of Javascript can effect results in Web-based research, you might want to take a look at Schwarz & Reips (2001) in Dimensions of Internet Science, or Buchanan & Reips (2001) at http://server3.uni-psych.gwdg.de/gor/contrib/buchanan-tom (also on poster).
- Go
through Steps 1-9 in WEXTOR
Follow the example in the paper, screenshots will illustrate what to do. Using WEXTOR you will learn that often it is most effective to run through it quickly, making only rough entries. This way, you will quickly arrive at a first visualization of your experimental design. You would then reconsider various aspects of your design and potentially make changes before saving the Web pages (saving the Web pages takes most of the time needed in using WEXTOR). The redesign would take place during a second run, this time by making your entries in WEXTOR more slowly and carefully.
Notice that some of the steps in WEXTOR really don't require more than a click on "Next step", if you go with the recommended default settings. Those steps are: 2, 3, 6, 7c, 9a&b. - Print your design (please print a second copy for the instructor, it will be needed for setting up the Web experiment).
- Save your design as instructed. Create a folder for your experiment, if you haven't done so yet. Name the experiment folder by using your last name plus a five digit number, e.g. "reips66362".
- Create folders for all between-factors experimental conditions (as instructed) within your experiment directory and save your Web pages using WinEdit. Copy those of the saved pages to all folders that will be different in each of the between-factors experimental conditions (you will copy the other pages later). You now have created the underlying structure and procedure (the "skeleton") for your Web experiment!
Exercise 2 in Lesson 1: Designing your Web pages
- You will now create content on your Web pages, e.g. instructions texts, images, rating scales. Instead of Step 10 in WEXTOR you may want to use SurveyWiz or FactorWiz to create questions and scales and paste the HTML code into the pages, or you may work using a WYSIWYG HTML editor, such as Macromedia Dreamweaver or Adobe GoLive. Adobe GoLive is installed on all ATI computers.
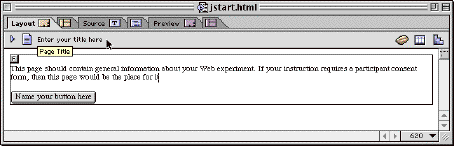
- Open one of your Web pages in GoLive. In Layout mode type in your text, and put in your images and form elements. The Figure below shows how the first page all users will see looks like in GoLive (that is, if they have JavaScript turned on and if you didn't change the page name in WEXTOR's Step 3).

Note the Source tab above the arrow. By clicking it you can look at your HTML
code any time. Forms are already in the pages (as indicated by the F in the
square in the upper left corner) - they use the GET method (FORM ACTION =
"GET"). Therefore, do not use large text fields (not larger than
about 200 characters, in sum). Use short form element names.
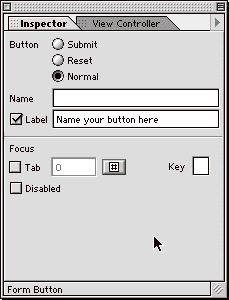
Notice the small window in Golive that says "Instructor". It will change ist contents dependent on what you select in the page window. Click on the button and replace "Name your button here" by a more suitable name.

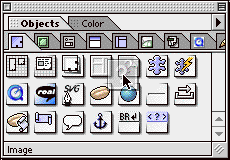
In the palette window under "Objects", pick the image symbol and drag it to your page (see Figure below).

From Gary's Web page or from the ati Folder copy your image to your experiment
folder. With the image symbol selected, in the Inspector window choose that
image as the source and set its properties.
In a similar fashion, create contents for the other pages of your experiment.
- Copy pages that are the same in all conditions to all other folders.
- Copy your experiment folder to the folder "WEXTOR exercise" in the "Reips" folder on the disk "ati on 'hssntpdc'(Z:)".
- Go to http://www.genpsy.unizh.ch/Ulf/Lab/webexplist.html and make a request to add your experiment to the Web experiment list.
References
Buchanan, T., & Reips, U.-D. (2001). Platform-dependent biases in Online Research: Do Mac users really think different? In K. J. Jonas, P. Breuer, B. Schauenburg & M. Boos (Eds.), Perspectives on Internet Research: Concepts and Methods. [WWW document]. Available URL: http://www.gor.de/gor01/proceedings/
Frick, A., Bächtiger, M. T., & Reips, U.-D. (2001): Financial incentives, personal information and drop-out in online studies. In U.–D. Reips & M. Bosnjak (Eds.), Dimensions of Internet Science (pp. 209-220). Lengerich: Pabst.
Reips, U.-D. (2000). The Web Experiment Method: Advantages, disadvantages, and solutions. In M. H. Birnbaum (Ed.), Psychological experiments on the Internet (pp. 89-118). San Diego, CA: Academic Press.
Reips, U.-D. (1997). Das psychologische Experimentieren im Internet [Psychological experimenting on the Internet]. In B. Batinic (Ed.), Internet für Psychologen [Internet for psychologists] (pp. 245-265). Göttingen: Hogrefe. [Rev. Ed. in 2000]
Schwarz, S., & Reips, U.-D. (2001). CGI versus JavaScript: A Web experiment on the reversed hindsight bias. In U.–D. Reips & M. Bosnjak (Eds.), Dimensions of Internet Science (pp. 75-90). Lengerich: Pabst.